Módulo V - Apresentação
Design visual
A etapa de design visual finaliza o projeto de interface. Nesse momento, elementos gráficos da página, bem como os textos e os componentes de navegação são tratados conforme princípios de design gráfico. Consideram-se, então, questões que envolvem o agrupamento dos elementos; o equilíbrio, o contraste e uniformidade da composição; as cores e a tipografia adequada (GARRETT, 2003).
Para Pressman (2002) independentemente do valor do conteúdo, da sofisticação das capacidades, dos serviços de processamento e do beneficio global do aplicativo, uma interface com desenho pobre decepcionará o potencial usuário e fazer com que perca o interesse pela página. Por outro lado uma interface bem desenhada melhora a percepção do conteúdo e dos serviços oferecidos pelo sistema.
Nielsen (2000) associa a aparência do sistema a sua credibilidade. Em relação a sites na internet, afirma que, devido a imensa quantidade de conteúdo disponível, a maioria de procedência desconhecida, torna-se difícil a identificação de sites confiáveis. Assim, ele considera como um dos objetivos principais do design de uma página web estabelecer credibilidade através de uma boa aparência.
Garrett (2003) destaca, também, que em lugar de avaliar o design visual apenas em termos de estética, deve-se atentar para quão bem o sistema trabalha; ou, quão efetivamente o design suporta os objetivos definidos em cada faze de desenvolvimento do sistema. Deve-se considerar se a aparência reforça a estrutura proposta, fazendo distinção clara dos conteúdos e tornando as opções de ações visivelmente disponíveis ao usuário. Esse autor lembra, ainda, que o design visual pode ser visto como uma estratégia, pois comunica a identidade da marca e sua personalidade através dos elementos gráficos selecionados.
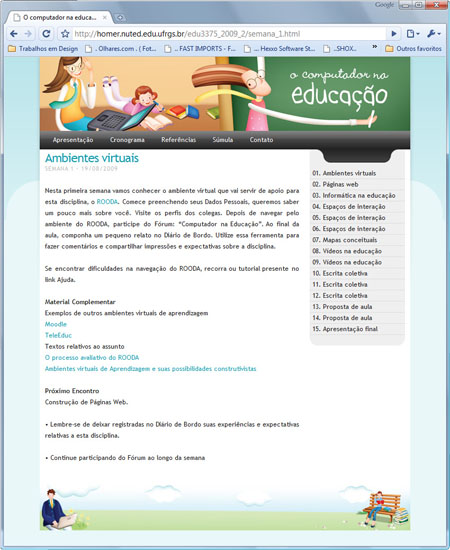
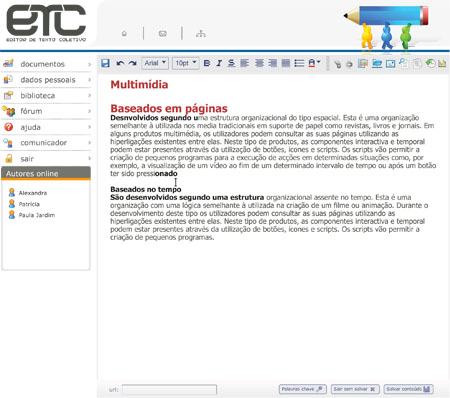
Em termos de educação, o design visual deve refletir os objetivos pedagógicos e as necessidades do aluno. Deve, também, considerar o perfil da instituição e a expectativa dos solicitantes do material. Como citado acima, deve, ainda, explicitar as definições de cada fase do projeto, com a estrutura de navegação definida e a hierarquia de relevância dos conteúdos. As Figuras 25 e 26 apresentam modelos de interfaces finalizadas.

Figura 25 : Exemplo de interface - O computador na educação

Figura 26 : Exemplo de interface - Editor de Texto Coletivo








 E-mail:
E-mail: